こんにちは、ボクリズム(@bokrizum)です。
当ブログはwordpressのJINテンプレートを使って運営しています。
JINを使用して約3ヶ月が経過したところになります。
- 簡単に操作が出来る
- 直感性でカスタマイズが出来る
- デザイン性が優れている
- SEOに関してはまだ不明
 ボクリズム
ボクリズム
JINテンプレートはデザイン性が好きなので、もっと自分好みにカスタマイズしていきたいと思っていました。
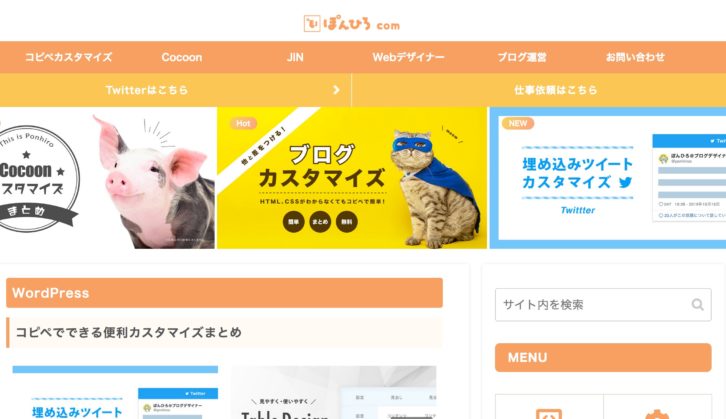
そしてググって見ると、なんと優良な情報を提供してくださるブロガー『ぽんひろ.com』さんの記事を発見しました。
ぽんひろ.comさんのブログ記事には、たくさんのJINテーマに関するカスタマイズ情報が掲載されているので早速参考にさせていただきました。
JINトップページをカスタマイズ
当ブログは、トップページを固定ページでサイト型ブログっぽく見せたいとおもっていたので、下記URLの情報はマジで参考になったし、簡単に実装することが出来ました。



ほぼほぼコピペで作成できるぐらいなので、カスタマイズ初心者の方でも簡単に出来ちゃうんだと思いました。
しっかり記事を読めば誰でもトップページを見せたい構成に変更することが出来ます。
JINボックスナビをカスタマイズ
当ブログに一番実装したかったのは、サムネイル付きのメニューアイコンです。


上記画像のようなブログを時々見かけてはいたけど、どうやっているのかなー?って思っていました。
が、こちらもぽんひろさんのブログ記事内に詳細がございました。
僕は名前が知らなかったで、なんて検索すればいいのかわからないまま。
ボックスナビという言い方をされるみたいです。
自分なりに頑張って実装できたので大変嬉しく思っています。
JINスマホメニューをカスタマイズ
JINのスマホメニューはもともとカッコいいので、カスタマイズする必要はなかったかもしれませんが、少しでもクリックされるように変更したいと思い、まとめて対応することに。
JINスマホメニューもボックスナビのようなアイコン付きメニューを追加。
これで満足が出来ました。
ブログをカスタマイズした理由


なぜ当ブログ(ボクリズム)をカスタマイズしたのかと言いますと、
差別化を図りたい
JINテンプレートのブログは利用者がめちゃくちゃ多いです。
何かを検索してググっている時に、ブログを見ると、半分以上の確率でJINテーマを使用しているテンプレートを見ることが多々あります。
少しでも他のブログと異なる見せ方をしたい!工夫したいと思ったからです。
記事を分散できるから
当ブログのカテゴリーは大きく分けて4つに分かれております。
- 音楽・映像
- 旅日記
- ライフスタイル
- ブログ運営
大項目でわけると4つあります。
いわゆる雑記ブログであり、ジャンルもさまざま。
このブログではジャンルを絞りながらも書きたいことを書くので、前回の記事、次の記事では見る人にとってはジャンルがバラバラになりがちです。
ジャンルがバラバラになるのを少しでも見せないように、上手くカテゴリー分けをさせて見せたいという欲がありました。
そういったことから、今回のぽんひろさんのトップページカスタマイズは自分にとって理想的なものだと判断し、早速実装することにしました。
早いうちにやっておきたかった
当初はブログが100-150記事ぐらい貯まってから、カスタマイズしようと思っていました。
しかし、なんとなく60記事目を書き終えたぐらいからカスタマイズしたいと気になり始め、70記事目にはほぼカスタマイズを優先してしまったという流れです。笑
気になっていることは早めに消化しておきたいという気持ちがあったので、自分の中では優先事項として取り組めてよかったです。
トータル2-3時間あれば出来た
JINカスタマイズに掛かった時間は、約3時間ぐらいだったと思います。
記事をしっかり読みながらというこもありますし、上記に挙げた箇所を一気にまとめてカスタマイズしたので。
今後のブログ改善箇所
今後ブログも徐々にカスタマイズを行なって行きたいと思います。
主な箇所は、
- ブログロゴ
- トップページの画像デザイン
- その他細かい箇所
少しずつ自分の色を出していければと思っております。
ぽんひろさんありがとうございます!
とても簡単でわかりやすい情報を与えてくれた『ぽんひろさん』にとても感謝しています。
また有益な情報があれば今度とも参考にさせていただきます。
というお礼と参考になりました!という記事内容でした。
JINテーマをお使い方がいらっしゃいましたら、是非参考にされてはいかがでしょうか。